Trees Continue to Grow 🌱🌳
Last year we released Version 13.0 of the Wolfram Language. Here are the updates in trees since then, including the latest features in 13.1.
Trees Continue to Grow 🌱🌳
In Version 12.3 we introduced Tree as a new fundamental construct in the Wolfram Language. In Version 13.0 we added a variety of styling options for trees, and in Version 13.1 we’re adding more styling as well as a variety of new fundamental features.
An important update to the fundamental Tree construct in Version 13.1 is the ability to name branches at each node, by giving them in an association:

✕
|
All tree functions now include support for associations:

✕
|
In many uses of trees the labels of nodes are crucial. But particularly in more abstract applications one often wants to deal with unlabeled trees. In Version 13.1 the function UnlabeledTree (roughly analogously to UndirectedGraph) takes a labeled tree, and basically removes all visible labels. Here is a standard labeled tree

✕
|
and here’s the unlabeled analog:

✕
|
In Version 12.3 we introduced ExpressionTree for deriving trees from general symbolic expressions. Our plan is to have a wide range of “special trees” appropriate for representing different specific kinds of symbolic expressions. We’re beginning this process in Version 13.1 by, for example, having the concept of “Dataset trees”. Here’s ExpressionTree converting a dataset to a tree:

✕
|
And now here’s TreeExpression “inverting” that, and producing a dataset:

✕
|
(Remember the convention that *Tree functions return a tree; while Tree* functions take a tree and return something else.)
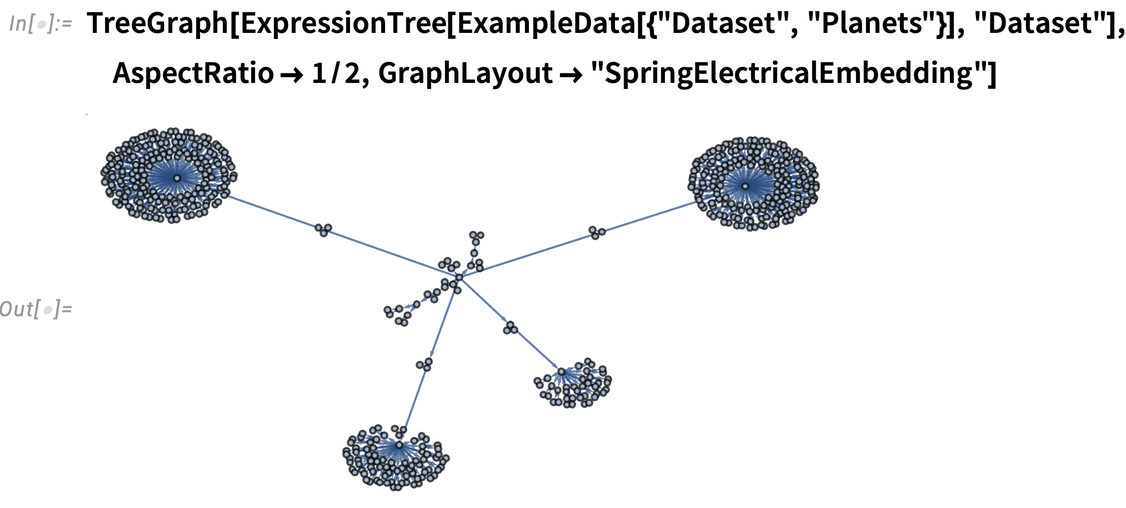
Here’s a “graph rendering” of a more complicated dataset tree:

✕
|
The new function TreeLeafCount lets you count the total number of leaf nodes on a tree (basically the analog of LeafCount for a general symbolic expression):

✕
|
Another new function in Version 13.1 that’s often useful in getting a sense of the structure of a tree without inspecting every node is RootTree. Here’s a random tree:

✕
|
RootTree can get a subtree that’s “close to the root”:

✕
|
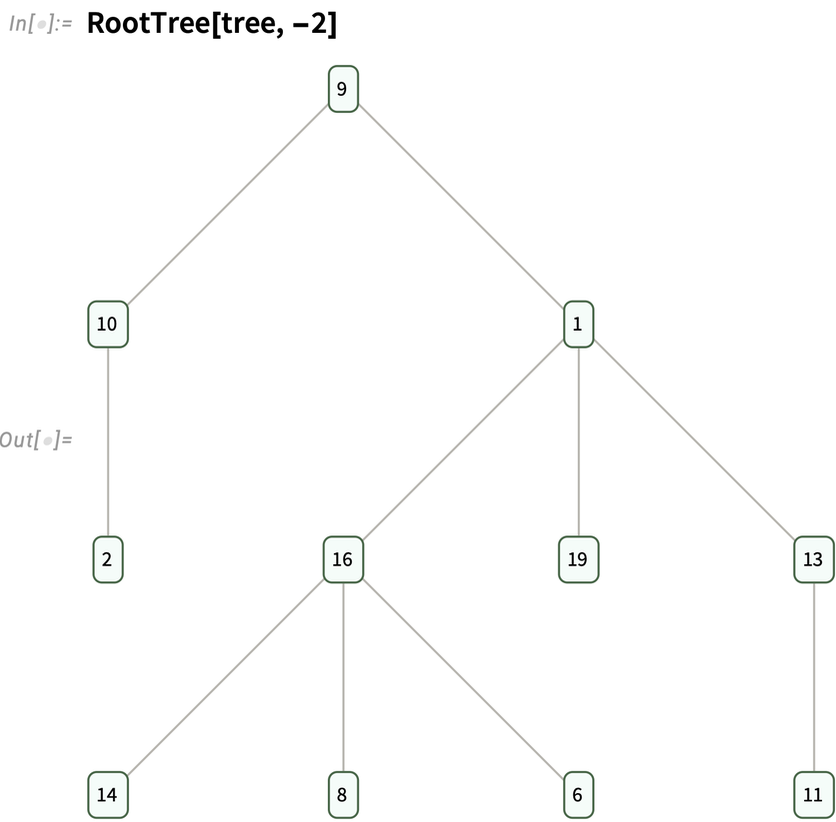
It can also get a subtree that’s “far from the leaves”, in this case going down to elements that are at level –2 in the tree:

✕
|
In some ways the styling of trees is like the styling of graphs—though there are some significant differences as a result of the hierarchical nature of trees. By default, options inserted into a particular tree element affect only that tree element:

✕
|
But you can give rules that specify how elements in the subtree below that element are affected:

✕
|
In Version 13.1 there is now detailed control available for styling both nodes and edges in the tree. Here’s an example that gives styling for parent edges of nodes:

✕
|
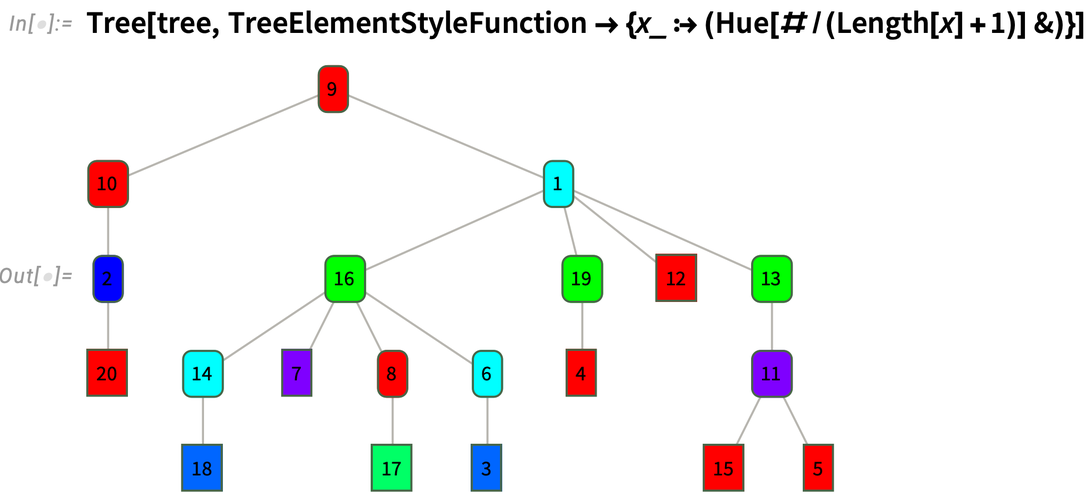
Options like TreeElementStyle determine styling from the positions of elements. TreeElementStyleFunction, on the other hand, determines styling by applying a function to the data at each node:

✕
|
This uses both data and position information for each node:

✕
|
In analogy with VertexShapeFunction for graphs, TreeElementShapeFunction provides a general mechanism to specify how nodes of a tree should be rendered. This named setting for TreeElementShapeFunction makes every node be displayed as a circle:

✕
|



Comments